Cas pratique d’A/B Testing pour une landing page avec Google Analytics Test
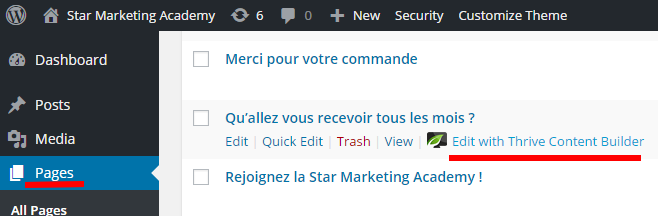
Commencez par ouvrir votre landing page actuelle.
Dans mon cas j’utilise Theme Thrive, mais vous pouvez le faire avec WordPress directement :
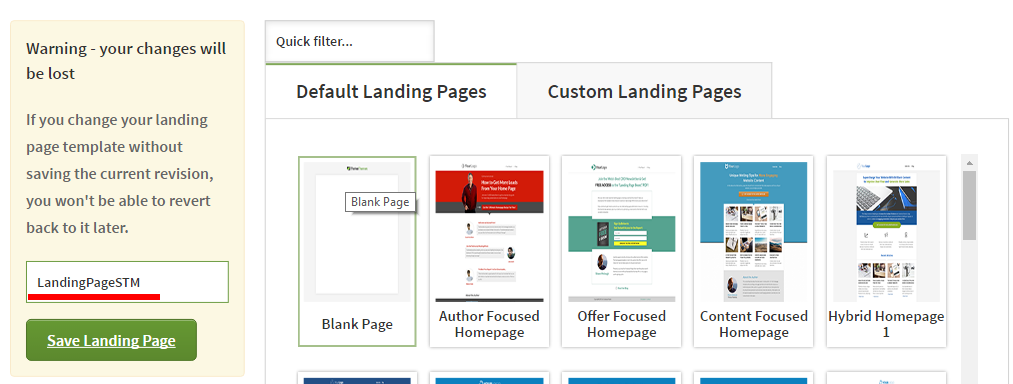
Sauvegardez votre landing page comme modèle afin de pouvoir la reprendre :
Dans un autre onglet créez une nouvelle page afin de créer un « frère jumeau ». Dans mon exemple je vais changer le titre de la page pour parler de formation au Growth Hacking, ensuite je sélectionne l’éditeur de Themes Thrive :

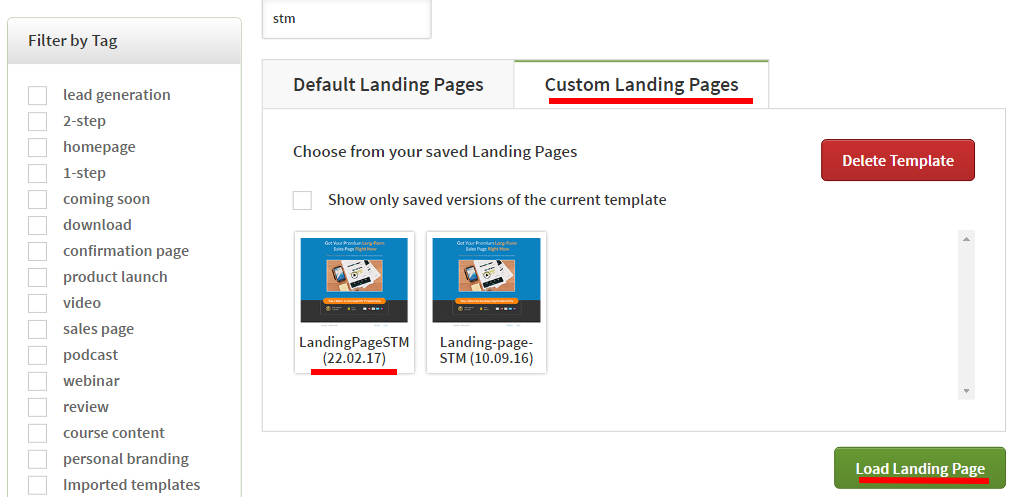
Puis je charge le modèle initial en choisissant « Choose landing page » :
Puis je sélectionne mon modèle :
Il ne reste plus qu’à tester une ou deux variations, dans mon cas c’est le titre et l’accroche.
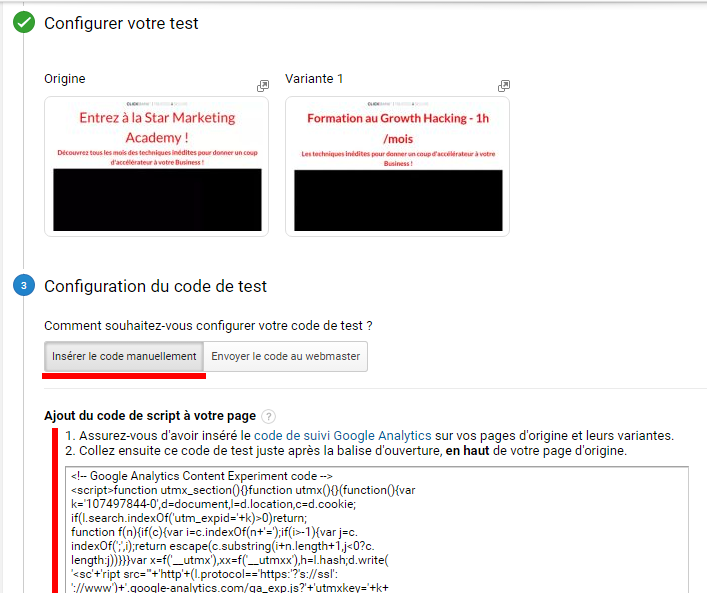
Voici l’original :
Et voici la version à tester :
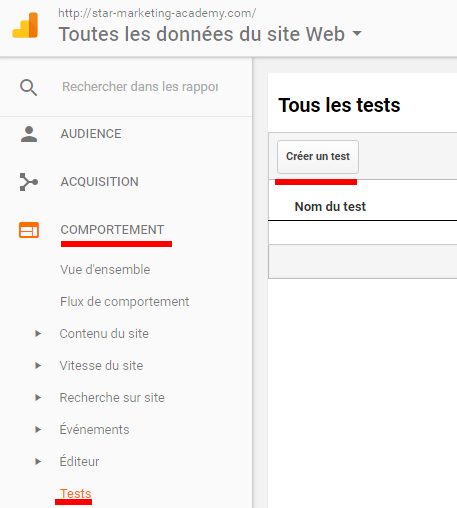
Une fois que j’ai sauvé ma nouvelle version, il faut maintenant faire le test entre les deux versions. Pour cela rendez-vous dans Google Analytics > Comportement > Tests et de cliquer sur « Créer un test » :
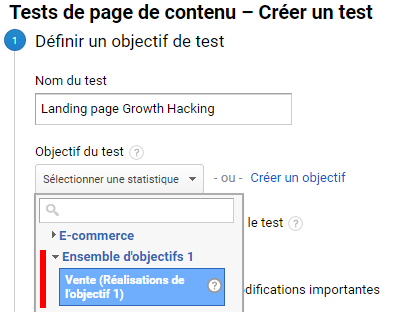
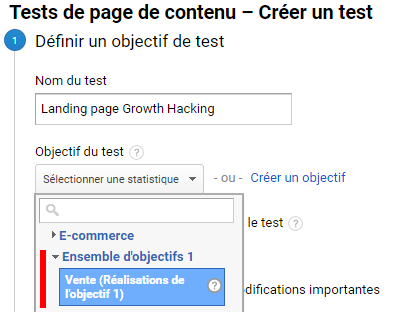
Vous devez alors nommer votre test et créer l’objectif (c’est à dire indiquer l’URL de la page de remerciements une fois le paiement effectué) :
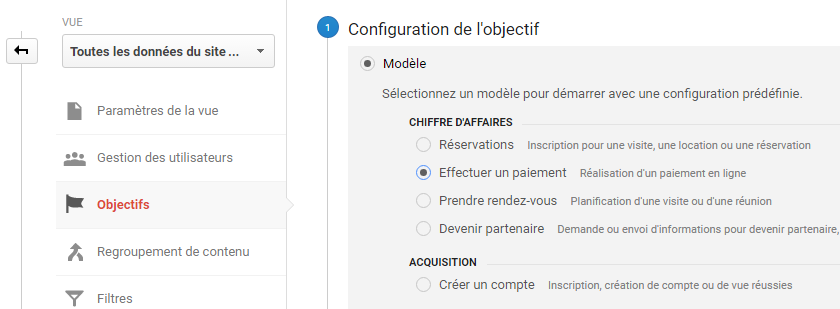
Dans mon exemple, l’objectif est un paiement :
Et la mesure de la réussite de l’objectif est une page de destination (ma page de remerciement après paiement)
Il ne reste plus qu’à écrire l’URL de remerciement renvoyant à la page qui indique que la commande a été passée (page de remerciement) :
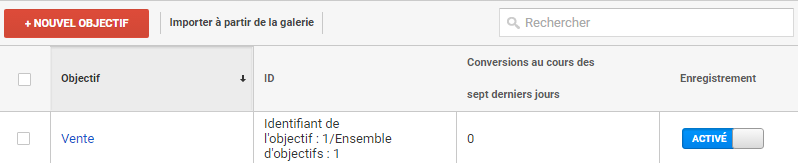
Vous avez alors votre objectif :
Retournez dans le Test dans le menu Comportement > Tests:
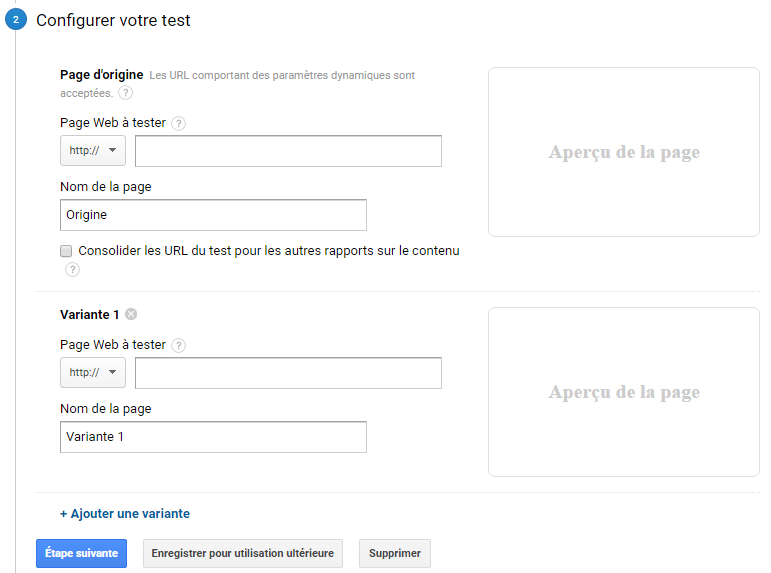
Vous devez indiquer la page d’origine et la variante à tester :
Il reste à récupérer le code pour faire le test :
Et le copier dans les paramètres de la page d’origine (PAS la variante).
Pour cela ouvrez la page d’origine dans Theme Thrives, et sélectionnez dans le menu de droite « Landing page Settings », puis « Setup Custom Scripts » :
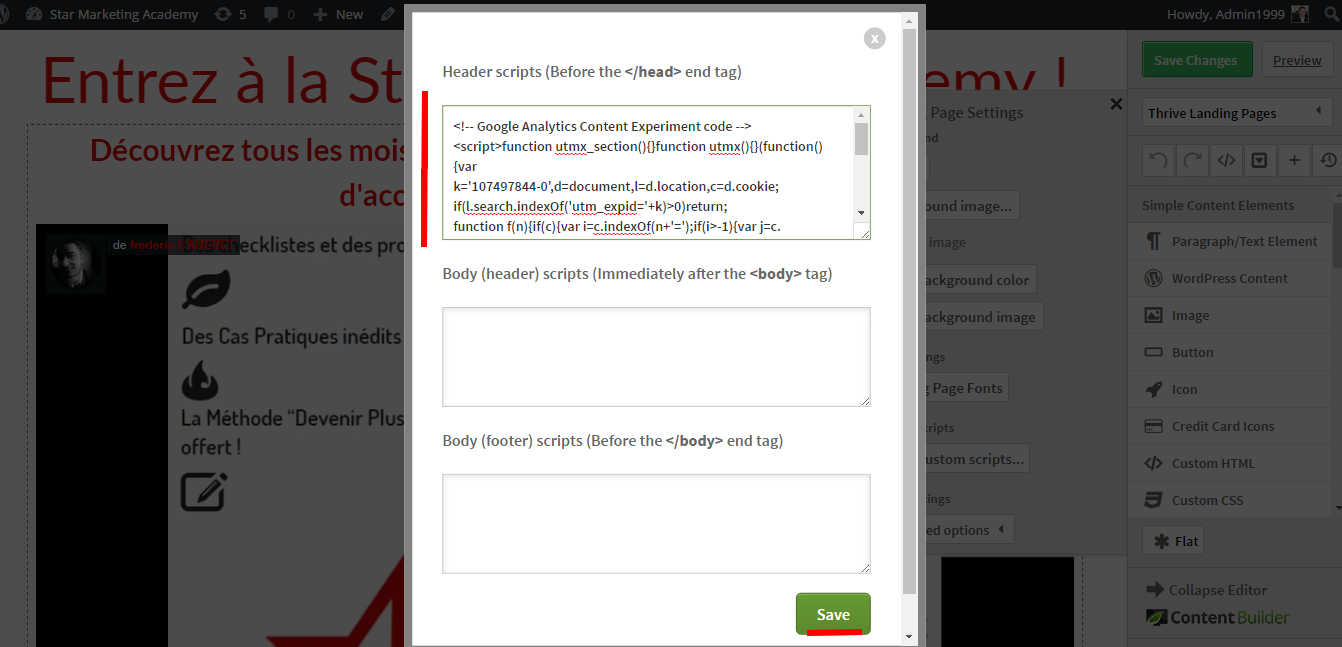
Il suffit alors de copier le code de suivi dans le <head> et sauver cette option, pour enfin sauvegarder la page :
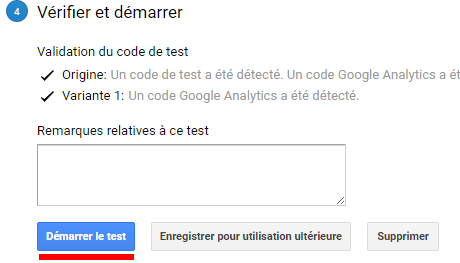
Il ne reste plus qu’à démarrer le test :
Pour vérifier que cela fonctionne, ouvrez votre page d’accueil d’origine depuis deux navigateurs (Internet Explorer, Chrome, Mozilla…) et vous verrez que ce sont des variantes qui sont affichées :
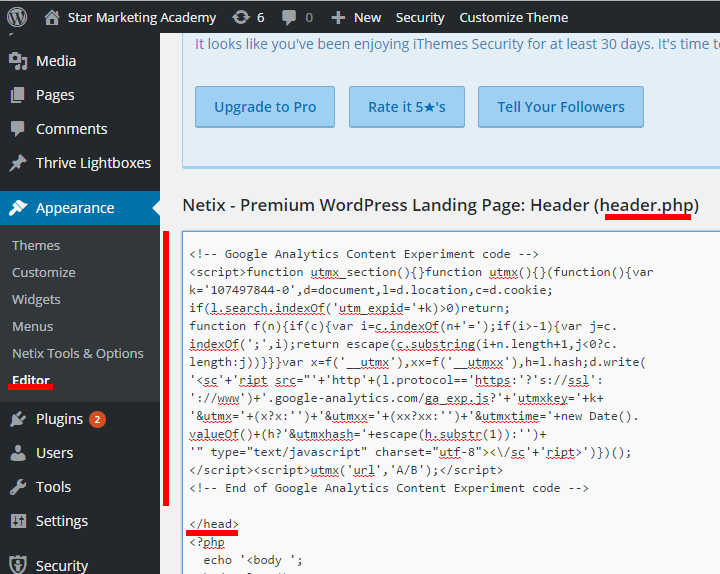
A noter : si vous n’utilisez page Theme Thrive,vous devez alors copier le code dans le fichier Header.php de votre site. Pour cela, rendez-vous dans le menu Apparence > Editor, puis sélectionnez dans la colonne de droite le fichier Header.php. Ensuite collez le code généré par Google Analytics juste devant la balise </head>, et sauvegardez le fichier :